Свадебный ужин: отвечаем на вопросы невест
1. Банкет или фуршет — что выбрать?
Современные молодожены все чаще выбирают формат легкого фуршета вместо традиционного шестичасового застолья, чтобы создать более живую, непринужденную и веселую атмосферу праздника. Но такой формат ужина подходит далеко не каждой свадьбе.
Например, на классическом торжестве с большим количеством приглашенных ужин в виде фуршета — без полноценного меню, продуманной рассадки и профессионального обслуживания — рискует пойти не по плану. Такой формат лучше выбирать, если на праздник приглашены преимущественно ваши друзья и ровесники, а само мероприятие проходит на открытой площадке и предполагает активные развлечения и много танцев.
Банкет или фуршет: что выбрать?
2. Что важно учитывать при составлении тайминга ужина?
- • Количество гостей.
 Чем больше гостей, тем больше времени необходимо закладывать на организационные моменты: рассадка по машинам, групповая фотосессия, поздравления после церемонии и др. Если гостей больше 50, отведи в тайминге 20 минут на то, чтобы перед началом ужина все ознакомились с планом рассадки и заняли свои места за столами.
Чем больше гостей, тем больше времени необходимо закладывать на организационные моменты: рассадка по машинам, групповая фотосессия, поздравления после церемонии и др. Если гостей больше 50, отведи в тайминге 20 минут на то, чтобы перед началом ужина все ознакомились с планом рассадки и заняли свои места за столами. - • Пробки. Чем больше передвижений в день свадьбы, тем сложнее составить четкий тайминг. Пробки непредсказуемы: вы можете опоздать к началу банкета на 40 минут, а можете, наоборот, приехать слишком рано и не знать, чем занять гостей все это время. Поэтому мы советуем постараться сократить передвижения на машинах до минимума.
- • Тосты — это то, что может сорвать весь тайминг дня. То, что задумано, как короткие поздравления, зачастую превращается в длинные ностальгические воспоминания или философские рассуждения. Поэтому мы советуем отвести на них 45-60 минут или разбить на временные интервалы для групп гостей по 10-15 минут (родители, другие родственники, близкие друзья).

3. Обязательно ли нужны карточки рассадки или достаточно общей схемы?
План рассадки — неотъемлемая часть спокойного свадебного ужина: гости не толпятся у входа, не суетятся, не расстраиваются, что им не хватило места за столом рядом с друзьями, ведь на плане четко указано, кто из гостей за каким столом сидит.
Карточки рассадки, в отличие от общей схемы, индивидуальны, и указывают точное место гостя за столом. Они обязательны на камерных свадьбах, когда накрыт один длинный стол для всех, а также на небольших торжествах на 30-50 гостей, если предполагается рассадка в форме буквы «П». Если в ресторане накрыто несколько круглых столов на 6-8 персон, индивидуальные карточки не являются обязательной частью сервировки.
4. Как рассадить гостей, чтобы всем было комфортно?
Проанализируй список гостей по следующим аспектам:
- • Степень родства. Родителей жениха и невесты желательно посадить за один стол. Свадьба — это некий символ единения, поэтому позволь им почувствовать себя частью одной семьи.
 Посадить их стоит рядом с собой, проявив свое уважение и благодарность.
Посадить их стоит рядом с собой, проявив свое уважение и благодарность. - • Возраст. Бабушек и дедушек лучше не сажать за один стол с шумной компанией друзей.
- • С парой/без пары. Свадьба — отличная возможность познакомиться с интересными людьми, поэтому одиноких друзей лучше сажать за одним столом, а вот парочки разделять не стоит.
- • Отношения. Если на свадьбе собралась компания друзей, которые всю жизнь вместе, вне зависимости от того, одни они или парами, лучше сажать их за одним столом. А если на свадьбу приглашены бывшие возлюбленные, да еще и со своими нынешними половинками, все будут благодарны, если ты посадишь их за разные столы.
- • Общие увлечения. Например, коллеги по работе могут быть людьми самых разных возрастов, но им точно найдется, о чем поговорить друг с другом.
ТОП-9 ошибок, которые легко исправить
Напишите нам
- Планировщик
- КАТАЛОГ
- ТЕНДЕРЫ
- РЕАЛЬНЫЕ СВАДЬБЫ
- СТАТЬИ
- Еще
- Фотографы
- Видеографы
- Ведущие
- Стилисты, визажисты
- Декораторы, флористы
- Выездная церемония
- Музыканты, DJ
- Артисты, шоу
- Свадебные агентства
- Торты, караваи
- Рестораны
- Места для фотосессий
- Фотостудии
- ЗАГСы
- Авто на свадьбу
- Свадебные платья, салоны
- Обручальные кольца
- Свадебные аксессуары
- Пригласительные на свадьбу
- Мужские костюмы
- Список дел
- Затраты / Бюджет
- Мои
специалисты - Мои
тендеры - Список гостей
- План
свадебного дня
- СКИДКИ
Вход
Регистрация
- Планировщик
- Список дел
- Затраты / Бюджет
- Мои специалисты
- Мои тендеры
- Список гостей
- План свадебного дня
- КАТАЛОГ
- Фотографы
- Видеографы
- Ведущие
- Стилисты, визажисты
- Декораторы, флористы
- Выездная церемония
- Музыканты, DJ
- Артисты, шоу
- Свадебные агентства
- Торты, караваи
Как составить меню на свадьбу на 30 человек
Как составить меню на свадьбу на 30 человек
Среди современных молодоженов актуален тренд небольших, но хорошо спланированных и стилизованных свадеб для друзей и самых близких родственников. Свадьба на 30 человек в таком случае – оптимальный вариант, вы сможете позвать родных и организовать уютный камерный праздник без ненужного размаха и пафоса. Рассказываем, как заказать организацию свадебного фуршета или банкета.
Свадьба на 30 человек в таком случае – оптимальный вариант, вы сможете позвать родных и организовать уютный камерный праздник без ненужного размаха и пафоса. Рассказываем, как заказать организацию свадебного фуршета или банкета.
Правила составления свадебного меню
Банкетная часть свадьбы зачастую определяет атмосферу праздника. Успешный банкет способен сделать свадьбу удавшейся и наоборот – испортить впечатление. Поэтому уделите праздничному столу достаточно внимания при планировании праздника. Существует несколько простых правил составления свадебного меню.
- Правильный расчет количества еды. Вряд ли можно назвать свадьбу удачной, если гости остались голодными. Излишества тоже не всегда уместны, поэтому необходимо заранее рассчитать количество и вес блюд на 30 человек.
- Баланс. Каким бы ни было ваше меню, придерживайтесь баланса между мясными и рыбными блюдами, горячими и холодными блюдами, безалкогольными и алкогольными напитками, чтобы создать разнообразное и уместное меню.

- Учет особенностей гостей. Обратите внимание на то, есть ли среди ваших гостей вегетарианцы, аллергики или люди, соблюдающие религиозные правила в еде. Специальные блюда могут потребоваться и детям. Без знания таких особенностей гостей вы рискуете попасть в неловкую ситуацию.
- Соответствие заданному стилю. Часто молодожены выбирают для организации праздника какую-либо стилистику. Позаботьтесь о том, чтобы свадебное меню соответствовало заданному стилю. Например, на празднике в русском народном стиле будут уместны традиционные блюда и закуски на свадьбу, а высокую кухню лучше оставить для классического европейского торжества.
- Готовность ко всему. Хороший план поможет справиться с непредвиденными обстоятельствами, которые случаются на любой свадьбе. Например, сделайте небольшой запас в расчете угощений гостям на случай, если в последний момент количество гостей увеличится, а также запланируйте хотя бы парочку вегетарианских блюд.

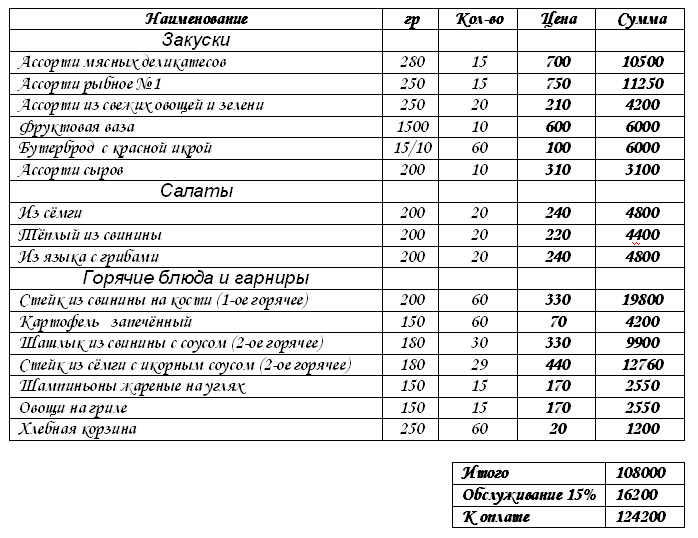
Примерное меню на свадьбу на 30 человек
Закуски
Первое, что увидят ваши гости на столе – закуски. Как правило, они остаются на столе в течение всего свадебного банкета. Для свадьбы на 30 человек мы рекомендуем подавать несколько видов разнообразных закусок, а именно:
- мясную нарезку – три вида мяса или колбас, например, в одном из традиционных свадебных меню мы предлагаем пряный ростбиф, буженину, рулет из мяса птицы с грибами, на 30 человек хватит 1,2 кг мясной нарезки;
- сырную тарелку – около килограмма различных видов сыров, можно выбрать российские или более изысканные праздничные – бри, шевре, дор блю, маасдам;
- рыбное ассорти – 600-700 г рыбных закусок, например, слабосоленый лосось, царскую рыбу и японский угорь;
- нарезку со свежими овощами и зеленью – 1-2 кг;
- соленья – традиционной русской закуской к крепким напиткам стоит запастись примерно на 1,5 кг – рекомендуем наши бочковые разносолы.

Состав свадебного меню зависит от многих факторов. В первую очередь следует определиться с форматом ужина – будет ли это банкет или фуршет. На банкете приветствуются классические банкетные блюда, которые подают официанты гостям за стол. Фуршетное меню включает только праздничные закуски, банкетных столов при этом не требуется. Меню на свадьбу на 30 человек дома будет отличаться от меню для BBQ-свадьбы на природе, а летнее меню от зимнего.
Салаты
Можно подать один вид салата либо предложить несколько вариантов, чтобы гости выбрали сами. Предлагается три вида салатов в расчете по 150-300 г салата на каждого гостя. Обычно никто не отказывается от салатов «Цезарь», «Греческий», однако вы можете выбрать и экзотические варианты, например, салат «Креветочный рай» с морепродуктами.
Основные блюда
Для банкета на 30 человек допускается одно основное блюдо (350 г на гостя) или два – мясное (300 г на гостя) и рыбное (200-250 г на гостя). Шеф-повар кейтеринг-компании «Министерство» приготовит для вашего свадебного банкета филе лосося с соусом песто на подушке из шпината, свиную вырезку на картофельных драниках или стейк из телятины под соусом дорблю с бататовым пюре.
Шеф-повар кейтеринг-компании «Министерство» приготовит для вашего свадебного банкета филе лосося с соусом песто на подушке из шпината, свиную вырезку на картофельных драниках или стейк из телятины под соусом дорблю с бататовым пюре.
Составляя меню, не забудьте о напитках. Особенно позаботьтесь о безалкогольных напитках. На 30 человек запаситесь 60 литрами напитков без алкоголя – минеральной водой, соками, морсами, лимонадом. Количество алкоголя посчитать сложнее, но универсальная формула на 30 человек такова – 10-15 бутылок шампанского, 20 бутылок вина, 20 бутылок крепкого алкоголя.
Десерты
Десерт рассчитать проще всего. Классическая порция свадебного торта составляет 250 г, а значит, на 30 человек вам понадобится торт весом 7,5 кг. Если для церемонии вам требуется каравай, делайте расчет, исходя из 150 г каравая на гостя – 4,5 кг на 30 человек.
У вас есть вопросы по составлению свадебного меню? Доверьте самые сложные задачи по организации и проведению свадебного ужина профессионалам в области кейтеринга. Специалисты кейтеринг-компании «Министерство» помогут вам провести свадьбу мечты. Также вы всегда можете заказать готовые фуршетные блюда на свадьбу в нашем магазине на сайте.
Специалисты кейтеринг-компании «Министерство» помогут вам провести свадьбу мечты. Также вы всегда можете заказать готовые фуршетные блюда на свадьбу в нашем магазине на сайте.
Лучшие идеи для организации свадьбы
Кредит изображения: POPSugar
Посмотрим правде в глаза, планирование свадьбы может быть монументальной задачей. Несомненно, вы полны сил от волнения по случаю и воодушевлены обещаниями будущего, но нельзя отрицать, что ваша работа вырезана за вас.
Есть места для бронирования, списки гостей, которые нужно составить, и провайдеры, которые можно нанять. Вы должны взять интервью у флористов, декораторов, портних, фотографов, артистов … Список дел может быть просто головокружительным.
Итак, что делает современная сообразительная пара, чтобы упростить планирование своей свадьбы, чтобы они действительно могли сосредоточиться на том, чтобы насладиться большим днем? Ну, конечно, они обращаются к технологиям. Потому что даже когда речь идет о свадьбе, «для этого есть приложение».
Мы изучили рынок и выбрали несколько лучших новых свадебных приложений. Мы нашли приложения, которые помогут вам управлять списком гостей, приложения, которые помогут вам экономить бюджет, и даже несколько, которые оживят сам день свадьбы.Щелкните изображение в каждом разделе ниже, чтобы перейти непосредственно в магазин iTunes.
Свадьба
Приложение «Свадебная вечеринка» — это комплексное решение для планирования свадьбы со специальными функциями, которые охватывают все аспекты вашей свадьбы. Приложение эффективно координирует все детали вашей свадьбы, чтобы вы не сбились с пути на протяжении всего процесса планирования. Просто взгляните на некоторые функции, включенные в приложение Wedding Party:
- Актуальные сведения о свадьбе — Все подробности дня свадьбы доступны через приложение, включая место проведения (и необходимые карты), даты и время, а также расписание мероприятий.
- Электронная почта и обмен мгновенными сообщениями — держите друзей и семью в курсе всего одним нажатием кнопки.

- Реестр подарков — гости могут войти в приложение, чтобы отслеживать ваш реестр подарков, что упростит им поиск нужных подарков.
- Mobile Photo Feature — Гости могут использовать свои смартфоны, чтобы делать фотографии в знаменательный день, и все фотографии доступны через приложение. Также есть набор фильтров в стиле Instagram, которые позволят вам немного повеселиться с вашей цифровой библиотекой фотографий.
Потрясающая нота
Awesome Note — это универсальное приложение общего назначения, но его выдающейся особенностью является функция списка покупок. С Awesome Note легко отслеживать все, что вам нужно купить для важного дня. Просто введите информацию обо всех ваших свадебных поставщиках, и вы сможете поддерживать постоянный контакт, гарантируя, что все идет по графику и соответствует вашим требованиям. Что еще более важно, Awesome Note позволяет легко отслеживать ваши расходы, чтобы вы случайно не превысили бюджет.
Партиология
Partyology — одно из наиболее полных приложений для планирования вечеринок на рынке сегодня, помогающее подписчикам планировать и проводить практически любые мероприятия. Приложение направляет пользователей на всех этапах процесса планирования, от первоначальной концепции до принятия решений в чрезвычайных ситуациях. Это приложение будет особенно полезно для организаторов свадеб, поскольку оно охватывает не только саму свадьбу, но также включает специальные разделы для планирования —
Приложение направляет пользователей на всех этапах процесса планирования, от первоначальной концепции до принятия решений в чрезвычайных ситуациях. Это приложение будет особенно полезно для организаторов свадеб, поскольку оно охватывает не только саму свадьбу, но также включает специальные разделы для планирования —
- Мальчишники
- Девичники
- Свадебный душ
- Помолвки
- Репетиционные ужины
ReBloom
ReBloom — это гораздо более специфичное свадебное приложение, и хотя оно делает только одно, но делает это очень хорошо.ReBloom помогает парам найти цветочные композиции в день свадьбы. Однако есть один нюанс. Создатели приложения посвятили себя задаче перепрофилирования ранее использованных цветочных композиций, продления срока их жизни и экономии денег парам. После мероприятия сотрудники ReBloom собирают ненужные цветы, упаковывают их в холодильники и продают со скидкой новому покупателю. Пары могут сэкономить до 70% на цветочных композициях в день свадьбы, а вырученные средства идут на поддержку достойных благотворительных организаций. Неплохо для приложения для экономии денег.
Неплохо для приложения для экономии денег.
Безбумажный
Наконец, мы подошли к еще одному приложению для экономии денег. Этот посвящен свадебным канцелярским товарам. Заказ приглашений, сохранения дат и благодарственных писем может быть дорогостоящим, и это скрытые расходы, которые многие пары упускают из виду в процессе планирования свадьбы. Paperless — это специальное приложение, которое делает заказ свадебных канцелярских принадлежностей простым и экономичным. Вы можете выбрать любой из множества настраиваемых дизайнов или загрузить свой собственный дизайн.Безбумажные продукты доступны на бумаге (с дополнительной гравировкой, тиснением фольгой и термографией) или в виде электронных открыток. Широкий ассортимент безбумажной продукции покрывает все ваши стационарные потребности, от свадебных объявлений до приглашений на душ или девичник.
Программные приложения — это, наверное, последнее, о чем пары думают, когда дело доходит до планирования свадьбы. Но за последние несколько лет приложения распространились повсюду, и неудивительно, что технологии применимы к чему-то столь же традиционному, как свадьба. Это лишь небольшая часть свадебных приложений, доступных сегодня на рынке. Все они призваны избавить вас от головной боли при планировании вашего особенного дня, чтобы вы и ваши гости могли лучше насладиться моментом.
Это лишь небольшая часть свадебных приложений, доступных сегодня на рынке. Все они призваны избавить вас от головной боли при планировании вашего особенного дня, чтобы вы и ваши гости могли лучше насладиться моментом.
шаблонов меню для ресторанов · iMenuPro
Уникальные для iMenuPro стили меню похожи на шаблоны, но работают быстрее и обладают большей гибкостью.
Просто выберите стиль, перетащите элементы, настройте дизайн, загрузите и распечатайте меню.
МЕЖДУНАРОДНОЕ МЕНЮ
Воспользуйтесь кулинарной проверкой орфографии на 18 языках в международной валюте.
Меню напечатано на 100% переработанной бумаге для меню
ПИВО, ВИНО И КОКТЕЙЛЬНОЕ МЕНЮ
Создавайте аппетитные меню напитков и винные карты с разными ценами.
ФЛАЙЕРЫ ДЛЯ ПРОДВИЖЕНИЯ МЕРОПРИЯТИЙ
Создавайте стильные флаеры для любого мероприятия.
СПЕЦИАЛЬНЫЕ ПРЕДЛОЖЕНИЯ ДЛЯ ОТДЫХА
Продемонстрируйте свои праздничные блюда с помощью свежего сезонного меню.
ДЕТИ, СВАДЬБЫ И ПИТАНИЕ
Обслуживайте свадьбы, детские праздники и вечеринки с красивым редактируемым дизайном.
МЕНЮ ПОЛЬЗОВАТЕЛЬСКОГО РАЗМЕРА
Представьте себе карточку меню нестандартного размера — это возможно в iMenuPro.
Йоркширский дизайн счастливого часа с нестандартным размером 5½ «X 13»
ВСТРОЕННАЯ ARTISAN GRAPHICS
Оставайтесь в моде с изображениями и фонами из наших коллекций Artisan Graphics.
Комбинируйте встроенные акценты меню в любом дизайне меню.
СПА, САЛОНЫ, ДИСПЕНСАРЫ
Если у вашей компании есть меню услуг, расслабьтесь — мы вас позаботимся.
MAGIC FIT
Эта удивительная функция волшебным образом приспособит ваш дизайн к одной странице.
ДОСКА, ИНСТАФИЛЬТРЫ, ЦВЕТНОЙ ПЕРЕКЛЮЧАТЕЛЬ
Легко изменить тон дизайна вашего меню.
СПЕЦИАЛИЗИРОВАННЫЙ ФОН ПРЕМИУМ
Фото, бумага и текстурные фоны высокого разрешения.
ARTISAN WOODCUTS ПРЕМИУМ
Прекрасно выполненные векторные рисунки.
ИСПОЛЬЗУЙТЕ СОБСТВЕННЫЕ ШРИФТЫ PREMIUM
Используйте программу загрузки пользовательских шрифтов, чтобы персонализировать меню шрифтами вашего бренда.
Добавьте цветные смайлы в любое меню. НОВИНКА!
НОВИНКА!
МЕНЮ QR-КОДА
Синхронизируйте свои меню с QR-кодами, чтобы клиенты могли просматривать ваши меню на своих телефонах.
ДОПОЛНИТЕЛЬ ДЛЯ СОЗДАНИЯ НАСТОЛЬНЫХ ТЕНТОВ
Превратите любое меню в стол-шатер мгновенного приготовления с помощью инструмента iMenuPro Table Tent Creator.
ДОПОЛНЕНИЕ ДЛЯ СОЗДАТЕЛЯ ПОДАРОЧНОГО СЕРТИФИКАТА
Быстро создавайте подарочные сертификаты и купоны для увеличения продаж и поощрения постоянных клиентов.
STYLE PAC # 1 — Дополнение классики
Добавьте 35 классических, проверенных временем дизайнов в iMenuPro.
STYLE PAC # 2 — Хипстеры ADD-ON
Добавьте 25 модных хипстерских дизайнов в iMenuPro.
ЛУЧШЕ, ЧЕМ ГРАФИЧЕСКИЙ ДИЗАЙН ИНСТРУМЕНТОВ ШАБЛОНОВ
Разработано специально для меню. С функциями, недоступными в Canva, Spark, Word или InDesign.
С функциями, недоступными в Canva, Spark, Word или InDesign.
Щелкните меню, чтобы просмотреть образцы для печати
ПЛАНЫ ЦИФРОВОГО МЕНЮ
Используйте существующий телевизор и USB-накопитель за 5 долларов, чтобы сделать Digital Menu Board дешевле, чем латте.
Бенгальское меню свадебного питания | Список поставщиков свадебного кейтеринга
Еда — важнейшая составляющая личности «Бонга». История связала личные отношения между бенгальцами и вкусной едой, и эта близость отражается на их свадьбах.Независимо от того, выбираете ли вы свадьбу в традиционном или современном стиле, вот инструкция по составлению примечательного меню для вашей свадьбы Bengali cabin .
Что изменилось в бенгальском меню?
Еще пару лет назад в большинстве бенгальских браков использовалась традиционная схема питания и рецепты , что давало нам возможность насладиться настоящим угощением Бонга. Поскольку урбанизация влияет на каждую часть нашей жизни, свадебные трапезы также добавили усовершенствований к блюдам и способам подачи ужина.
Поскольку урбанизация влияет на каждую часть нашей жизни, свадебные трапезы также добавили усовершенствований к блюдам и способам подачи ужина.
Обычно на бенгальских свадьбах еда подается на листьях и воде в деревенских терракотовых стаканах. Однако сейчас эти блюда заменяются экзотическими ужинами «шведский стол».
Обычное бенгальское меню
Традиционное бенгальское меню объединяет различные вкусы Indian Food Catering , упакованные в одно блюдо.Рис с Мунг Дхалом является основным продуктом на всех бенгальских свадьбах. Основной раунд служения начинается с шукто, типичного семейного обеда в Западной Бенгалии. Блюдо готовится из овощей, слегка горьковатых на вкус.
Основная цель этого блюда — очистить вкусовые ощущения и гарантировать, что гости получат удовольствие от предстоящего угощения без каких-либо ограничений. За ним следует перечень других предметов роскоши бенгальского дома, например, чанна дхал (тушеное мясо из бобовых), алообхаджа (полоски обжаренного картофеля) и пхулгобхи (смесь картофеля и цветной капусты) и нарезанные баклажаны, приготовленные в кляре из нута.
За ним следует перечень других предметов роскоши бенгальского дома, например, чанна дхал (тушеное мясо из бобовых), алообхаджа (полоски обжаренного картофеля) и пхулгобхи (смесь картофеля и цветной капусты) и нарезанные баклажаны, приготовленные в кляре из нута.
Текущий бенгальский спред
На современных свадьбах подают великолепные блюда с традиционными ароматами и потрясающе лучшими украшениями и презентациями. Прилавки, предлагающие Naan, Phulka, Pulao с интригующим набором как вегетарианских, так и невегетарианских блюд бенгальской кухни, делают ужин восхитительным и замечательным.
Традиционные десерты вытесняются замороженными йогуртами и гулаб-джамунами.Повсюду украшенная тарелка из смешанной зелени, батончики, в которых подают различные виды тарелок из смешанной зелени, закуски и блюд тандури. становятся хорошо известными на бенгальских свадьбах.
Любовь к рыбам
Любовь бенгальцев к рыбе известна по всей стране. Опять же, это просто не рыба, а целое меню из невегетарианских бенгальских блюд , которое должно быть частью свадебного торжества, чтобы гарантировать, что вы удовлетворили вкусы каждого из ваших посетителей.Бхеткимачар, Хилшамачарджол, Кои Калия и Чингрис — основные рыбные лакомства Западной Бенгалии.
Опять же, это просто не рыба, а целое меню из невегетарианских бенгальских блюд , которое должно быть частью свадебного торжества, чтобы гарантировать, что вы удовлетворили вкусы каждого из ваших посетителей.Бхеткимачар, Хилшамачарджол, Кои Калия и Чингрис — основные рыбные лакомства Западной Бенгалии.
Другие известные невеганские блюда включают баранину кабираджи (овечью котлету), дак бунгало (овечье карри) и курицу, приготовленную в томатном соусе с маком.
Ароматные десерты
Бенгальские пирожные обожают жители всех штатов Индии. Какой бы большой и великолепной ни была свадьба, гостям обязательно подадут эту уникальную выпечку.Самые известные угощения Западной Бенгалии — это Расагулла, Раса Малай, Сандеш и Джолагур .
Бенгальцы обожают еду, и свадьба — лучшее время, чтобы побаловать своих спутников и родственников вкусной едой.
135 CSS Menu
Коллекция бесплатных HTML и CSS меню навигации примеров кода. Обновление апрельской коллекции 2019 года. 25 новинок.
- Мега Меню
- CSS Аккордеонные меню
- Круговые меню CSS
- Выпадающие меню CSS
- CSS Мобильные меню
- Боковые меню CSS
- Горизонтальные меню CSS
- CSS Полноэкранные меню
- CSS Скользящие меню
- CSS Переключить меню
- CSS Off-Canvas меню
- Меню начальной загрузки
О коде
Заполнение текста при наведении
Заливка текста другим цветом при наведении курсора — творческий текстовый эффект.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Дэн Бенмор
О коде
Круговые ссылки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Кассандра
О коде
Полностраничная навигация CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Кассандра
О коде
Одностраничное приложение на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
Сделано из
- HTML (мопс) / CSS (стилус)
О коде
Случайно сгенерированный blobby nav, созданный с помощью CSS. Имеет плавную прокрутку привязки, использует фоновый фильтр
Имеет плавную прокрутку привязки, использует фоновый фильтр , и фильтр SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Райан Маллиган
О коде
Полностраничная навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Алекс Харт
О коде
Совместимые браузеры: Chrome, Edge, Firefox (частично), Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Такане Ичиносе
О коде
Концептуальный дизайн полностраничной навигации, полной типографики и использования значков в качестве больших изображений.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Сид Штумпель
О коде
Раскрывающееся мобильное меню
CSS только раскладывающее мобильное меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- alphardex
О коде
Текст для заполнения при наведении курсора на меню
Текст заполнения меню при наведении курсора ( цвет + фоновый клип ).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Выпадающее меню
Выпадающее меню Smooth.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Сваруп Кумар Куйла
О коде
Меню с Awesome Hover
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: bootstrap.css, bootstrap-social.css, font-awesome.css
Автор
- alphardex
О коде
Подчеркивание при наведении курсора на меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Кайл Лавери
О коде
Интерфейс меню Apple TV
Совместимые браузеры: Chrome, Edge, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Сделал странную навигацию. Только CSS. Щелкнем!
Только CSS. Щелкнем!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Кэссиди Уильямс
О коде
Навигация с суб-навигацией
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Райан Маллиган
О коде
Навигация по CSS
Щелкните переключатель, чтобы открыть меню и увидеть волшебство.В этом эксперименте используется единственный CSS для стилизации, анимации и расположения элементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Людмила Третьякова
О коде
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: font-awesome. css
css
Автор
- Гималаи Сингх
О коде
Взаимодействие с навигационной панелью
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Гарет МакКинли
О коде
Выпадающее меню на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Микаэль Айналем
О коде
Круглое меню
Использование border-radius и обтравочных контуров для создания круглого веерного меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Off Canvas Menu Pure CSS
Меню вне холста чистый CSS с использованием только CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Строка меню CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Альберто Леон
О коде
Вертикальное темное меню с CSS
Простое вертикальное темное меню с CSS и значками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: font-awesome.css
Автор
- Микаэль Айналем
О коде
Меню «Еще»
Использование clip-path , умноженное на два, чтобы заставить объект неправильной формы заполнить вырезанную форму в эффекте раскрытия открытого меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Андрей Шарапов
О коде
Меню вне холста
Меню вне холста на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Беннет Фили
Сделано из
- HTML (тонкий) / CSS (SCSS) / JS
О коде
Подвижное подчеркивание меню навигации
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Анимационное творчество
О коде
Складное меню CSS
Простое, но красивое складывающееся меню на CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Скотт Кеннеди
О коде
Навигация Fun Hover
Забавный эффект навигации с использованием ключевых кадров CSS. Быстрый прыжок в старую школу.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Это чистый CSS. Чтобы это работало, все ссылки должны иметь одинаковые размеры. Вы должны сами настроить все, чтобы сообщать навигационной системе, сколько там элементов и куда должна перемещаться строка при наведении курсора мыши на одну из ссылок.
Совместимые браузеры: Chrome, Edge (частично), Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Эрин МакКинни
О коде
Круглое меню
красивое круговое меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
Автор
- Трис Тимб
О коде
Прикрепленная поднавигация на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Выпадающее меню
Выпадающее меню только CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Жуан Марсель
О коде
Меню навигации
Можно использовать как навигацию, меню или эффект. Он использует преобразование CSS и перспективу для создания уникального эффекта анимации, подобного гололенсам.
Он использует преобразование CSS и перспективу для создания уникального эффекта анимации, подобного гололенсам.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
3D панель навигации
3D панель навигации в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Ахил Сай Рам
О коде
Еще одно меню
Анимация плавающего меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Меню на чистом CSS
Панель меню на чистом CSS без щелчка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Петр Галор
О коде
CSS Menu Feat. Эмодзи
Эмодзи
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Меню
Меню стиля содержимого таблицы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Круглое меню
Круговое меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
Автор
- Мехмет Бурак Эрман
Сделано из
- HTML (мопс) / CSS (стилус)
О коде
Перспективные меню
CSS только перспективные меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Эффект меню
Эффекты меню обратного цвета текста.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Стас Мельников
О коде
Эффект наведения для горизонтального меню
Исчезновение на чистом CSS для опций меню братьев и сестер при наведении курсора.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Габриэль Ви
О коде
Вложенная выпадающая навигация только для CSS
CSS только вложенная выпадающая навигация с ARIA.
Демонстрационное изображение: Навигация на всю страницу вне холста
Навигация на всю страницу вне холста
Пример того, как построить полноэкранную навигацию, которая существует за пределами холста экрана, переходя в представление при нажатии на опцию меню. Добавлена специя с изменением цвета фона в зависимости от наведения курсора на элемент навигации.
Добавлена специя с изменением цвета фона в зависимости от наведения курсора на элемент навигации.
Сделано Калебом Варогой
17 июня 2016 г.
Демонстрационное изображение: Простое круговое меню
Простое круговое меню
HTML, CSS, JavaScript простое круговое меню с социальными значками.
Сделал Николай Таланов
13 июня 2016 г.
Демонстрационное изображение: Меню аккордеона
Меню аккордеона
Простое меню аккордеона с HTML, CSS и JavaScript.
Сделано Джулией Ритвельд
8 июня 2016 г.
Демонстрационное изображение: Меню мобильного фильтра
Меню мобильного фильтра
Меню фильтров, созданное Антоном Ахейченко, преобразованное в веб-версию.
Сделано Арджуном Амгайном
1 июня 2016 г.
Сделано из
- HTML / тонкий
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Полноэкранное меню в стиле Flexbox
Chrome и Firefox хорошо … IE плохо, нет поддержки перехода для свойства flex.
Автор
- Дэни Сантос
О коде
Анимация раскрывающегося меню
Красивое выпадающее меню с анимацией.
Автор
- Карло Видек
О коде
Анимация для мобильной навигации
Мобильная навигация: анимация открытия и закрытия с использованием GSAP TweenMax и TimelineMax. По-прежнему требуется некоторая настройка перехода …
Автор
- Пермяков Алексей
О коде
Концепция навигации пользовательского интерфейса SVG
Только анимация SVG и CSS3, без библиотек анимации.
Автор
- Кайл Лавери
Сделано из
- HTML / Мопс
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Раскрывающееся меню
Выпадающее меню с небольшим jQuery.
Автор
- Ариана Линн
О коде
Выпадающий список
Красивое выпадающее меню.
Автор
- Майкл Леонард
Сделано из
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Концепция меню SVG Gooey Hover
Использует SVG-манипуляции с траекторией на основе положения мыши, чтобы «преследовать» позицию пользователя.
Сделано из
- HTML
- CSS / SCSS (font-awesome.css)
- JavaScript (jquery.js)
О коде
Боковая панель навигации
Боковая панель навигации с всплывающими подсказками.
Автор
- Роб Макфадзин
Сделано из
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Полноэкранная навигация
Включает бургер с чистой CSS-анимацией, fadeIn-анимацией из animate.css, минимальным JS.
Демонстрационное изображение: меню навигации по заголовку
Меню навигации по заголовку
Заголовочное меню навигации с HTML, CSS и jQuery.
Сделано Кайл Лавери
4 февраля 2016 г.
Автор
- Фелипе Эспиноза
Сделано из
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Полноэкранное меню
Меню полноэкранного режима CSS.
Демонстрационное изображение: полноэкранная оверлейная навигация Flexbox
Полноэкранная оверлейная навигация Flexbox
Полноэкранная оверлейная навигация с помощью Flexbox в HTML, CSS и jQuery.
Сделано Мирко Зорич
8 января 2016 г.
Автор
- Мохан Хадка
О коде
Детали Информация и навигация
Навигация с помощью jQuery, CSS и HTML.
Демо-изображение: полноэкранное меню CSS3 + jQuery
CSS3 + полноэкранное меню jQuery
Простое, базовое и элегантное полноэкранное меню на основе CSS3 и jQuery.
Автор Антон Петров
5 декабря 2015 г.
Сделано из
- HTML
- CSS / SCSS
- JavaScript (jQuery.js)
О коде
Наложение полноэкранной навигации
Пример наложения полноэкранной навигации с использованием flexbox.
Автор
- Саймон Гудер
Сделано из
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Круговое меню материалов
Необычное круглое меню.
Демо-изображение: полукруглое липкое меню
Полукруглое липкое меню
Клейкое меню с фильтрами CSS и SVG.Версия 1.
Сделано Лукасом Беббером
22 октября 2015 г.
Демонстрационное изображение: скользящее меню навигации
Скользящее меню навигации
Скользящее меню навигации по умолчанию скрыто.
Автор Олег Исаков
4 октября 2015 г.
Демонстрационное изображение: полноэкранная навигация
4 полноэкранная навигация
4 Полноэкранная навигация с помощью HTML, CSS и jQuery.
Автор ari
13 сентября 2015 г.
Демонстрационное изображение: полноэкранная навигация
Полноэкранная навигация
CSS-анимация гамбургера, взятая из http: // codepen.io / designcouch / подробности / Atyop /
Сделано Маркусом Бизалом
3 сентября 2015 г.
Автор
- Грэм Уилсдон
О коде
HTML, CSS и jQuery эффект плавного переключения навигации.
Демо-изображение: значок гамбургера с морфинг-меню
Значок гамбургера с морфинг-меню
Креативное меню, созданное с помощью HTML, SASS / CSS3 и JQuery.
Сделано Серджио
15 июля 2015 г.
Демонстрационное изображение: выпадающая навигация
Выпадающая навигация
Выпадающая навигация с HTML, CSS и JavaScript
Сделано Райаном Морром
7 июля 2015 г.
Демонстрационное изображение: полноэкранная навигация с использованием SVG
Полноэкранная навигация с использованием SVG
Полноэкранная навигация с использованием SVG, HTML, CSS и jQuery.
Сделано Анасом Ашрафом
2 июля 2015 г.
Автор
- BjurhagerStudios
О коде
Gooey Мобильная навигация
Классный липкий эффект, примененный к меню в мобильном стиле.jQuery и CSS переходы для анимации.
Автор
- Маркус Бизал
Сделано из
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Полноэкранная навигация
Полноэкранная навигация с HTML, CSS и JS.
Демонстрационное изображение: красочная навигация
Красочная навигация
При наведении курсора на красочную навигацию точка следует за вашим перемещением к текущему элементу. Когда вы выходите, он возвращается к активному элементу.
Сделано Льюи Хасси
4 июня 2015 г.
Демонстрационное изображение: Простая мобильная навигация на JS
Простая мобильная навигация на JS
Простая мобильная навигация на JS с HTML и CSS.
Сделано Кираном Хантером
26 мая 2015 г.
Автор
- Янник Баранчик
Сделано из
- HTML
- CSS / SCSS
- JavaScript / Babel (jquery.js)
О коде
Полноэкранное меню
Простое полноэкранное меню.
Демо-изображение: Explosive Menu
Explosive Menu
А, довольно взрывоопасное, меню на расстоянии одного клика. Все, что вам нужно сделать, это сказать огонь.
Сделано Харрисом Карни
17 мая 2015 г.
Автор
- Тайлер Фаул
Сделано из
- HTML / Haml
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Навигация вне холста Sass.
Демонстрационное изображение: решение для длинных выпадающих элементов
Решение для длинных выпадающих элементов
Проблема с длинными раскрывающимися меню? Что ж, попробуйте это простое решение с использованием JavaScript и jQuery.
Сделано Ларри Гимсом Паранганом
13 марта 2015 г.
Демонстрационное изображение: наложение полноэкранного меню
Накладываемое изображение полноэкранного меню
Полноэкранное меню, демонстрирующее ваш бренд и навигацию по сайту.Создан с использованием SCSS и ванильного JS.
Сделано Ettrics
12 марта 2015 г.
О коде
Выпадающее меню CSS
Полная выпадающая навигация CSS. Опускается при нажатии с помощью скрытого флажка.
Демонстрационное изображение: полноэкранное меню
Полноэкранное меню
Полноэкранное меню HTML, CSS и jQuery.
Сделано Полом ван Ойеном
6 марта 2015 г.
Автор
- Вирджил Пана
О коде
Мобильное меню
HTML, CSS и jQuery эффект для мобильного меню.
Автор
- РазиТази
Сделано из
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Доступное полноэкранное оверлейное меню
Довольно доступное полноэкранное оверлейное меню, созданное с помощью jQuery и CSS.
Автор
- Луиджи Маннони
Сделано из
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Быстрое и удобное полноэкранное меню
Создан и отлажен за 5 минут, совместим с IE10 +. Возможно, не идеален для продакшена, но поможет вам, если вам нужно быстро работающее, отзывчивое и современное меню.
Автор
- Калеб Варога
Сделано из
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Полностраничная навигация вне холста
Пример того, как построить полноэкранную навигацию, которая существует за пределами холста экрана, переходя в представление при нажатии на опцию меню. Добавлена специя с изменением цвета фона в зависимости от наведения курсора на элемент навигации.
Демо-изображение: меню боковой панели Offcanvas с поворотом
Меню боковой панели Offcanvas с поворотом
HTML, CSS и jQuery внеканальное меню боковой панели с изюминкой.
Сделано дьявольским алхимиком
13 января 2015 г.
Демонстрационное изображение: Меню вне холста
Меню вне холста
Небольшое анимированное меню вне холста.
Сделано Марком Мюрреем
28 ноября 2014 г.
Демонстрационное изображение: раскрывающееся меню «Аккордеон»
Выпадающее меню «Аккордеон»
HTML, CSS аккордеонное меню с jQuery. Никаких плагинов.
Сделано Агустином Ортисом
18 ноября 2014 г.
Демонстрационное изображение: плоская вертикальная навигация
Плоская вертикальная навигация
Простая плоская вертикальная навигация с мульти анимированным выпадающим меню.Также включает Font Awesome и Animate.css.
Сделано Энди Траном
18 ноября 2014 г.
Автор
- Майк Рохас
О коде
Простое раскрывающееся меню
Простое раскрывающееся меню HTML и CSS.
Демонстрационное изображение: Навигация по материальному дизайну
Навигация по материальному дизайну
Страница скользит, показывая понятную и простую навигацию.
Сделано Льюи Хасси
30 октября 2014 г.
Демонстрационное изображение: Треугольный мобильный переключатель навигации
Треугольный мобильный переключатель навигации
Треугольная мобильная переключаемая навигация с помощью HTML и CSS.
Сделано MoKev
12 октября 2014 г.
Демо-изображение: CSS3 Забавное боковое меню
CSS3 Забавное боковое меню
Забавное меню CSS3.
Сделано Wagner Moschini
1 сентября 2014 г.
Автор
- Энди Тран
Сделано из
- HTML / Haml
- CSS / Менее
- JavaScript (jquery.js)
О коде
Плоская горизонтальная навигация
Плоская горизонтальная навигация, которая использует jQuery для чистого раскрывающегося меню вместе с animate.css для удобного поворота в начале.
Демонстрационное изображение: плоская вертикальная навигация
Плоская вертикальная навигация
Простая плоская вертикальная навигация с простым раскрывающимся меню.
Сделано Энди Траном
1 сентября 2014 г.
Автор
- Герхард Блидунг
Сделано из
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Полноэкранное меню
Полноэкранное гамбургер-меню.
Сделано из
- HTML
- CSS
- JavaScript (bounce.js,
snap.svg)
О коде
Эффекты меню вне холста
Некоторое вдохновение для эффектов и стилей меню вне холста с использованием переходов CSS и анимации пути SVG.
Сделано из
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Круговое меню
Анимированное круговое меню.
Демонстрационное изображение: Toggle Menu
Toggle Menu
Переключение меню с HTML, CSS и jQuery.
Сделано Yoann
16 июля 2014 г.
Автор
- Томас Уилтил
О коде
Эффекты перехода на чистом CSS для представлений вне холста
Вы, наверное, все видели стиль навигации «выдвижное меню / вне холста», ставший популярным в Facebook несколько лет назад.Есть много отличных плагинов для javascript, которые предлагают эту функциональность, но я подумал, что было бы здорово попробовать сделать это с помощью новых интересных функций css. JavaScript не требуется. — Томас Уилтил
Автор
- Николас М. Смит
Сделано из
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Меню CSS Off Canvas
Еще одно меню вне холста с использованием флажка для активной мобильной навигации.
Демонстрационное изображение: Боковое аккордеонное меню
Боковое аккордеонное меню
HTML, CSS, jQuery боковое меню аккордеона.
Сделано Бенджамином
18 апреля 2014 г.
Демонстрационное изображение: фиксированное всплывающее меню / навигация вне холста
Фиксированное всплывающее меню / навигация вне холста
Адаптивное фиксированное меню, которое всегда под рукой.
Сделано Колином
3 апреля 2014 г.
Автор
- Эрик Садовски
Сделано из
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Раскрывающееся меню
Всплывающее меню — это чистый CSS. В меню переключения используется минимальный объем JavaScript, но он будет постепенно ухудшаться, поскольку в нем используется только JavaScript для закрытия меню, когда пользователь щелкает вне меню.
Автор
- Нильс Ван Лимберген
Сделано из
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Всплывающее окно круговой навигации
Полная круговая анимированная навигация в CSS.Идеально подходит для мобильных устройств. На основе круговой навигации codrops.
Демонстрационное изображение: Анимированное меню
Анимированное меню
Простое полноэкранное меню.
Сделала Уна Кравец
31 января 2014 г.
О коде
Пользовательский интерфейс раскрывающегося меню
Выпадающее меню на чистом CSS.
Автор
- Лего гриб
О коде
Сенсорное устройство Jelly Menu Concept
Концепция меню желе сенсорного устройства с HTML, CSS и JavaScript.
Демонстрационное изображение: вертикальное двухкоординатное меню
Вертикальное двухуровневое меню с использованием jQuery и CSS3
Элегантное вертикальное меню-гармошка для вашего следующего веб-сайта / приложения. В заголовках используется значок шрифта Font Awesome. В демонстрации использовались градиенты, переходы и тени CSS3 наряду с минималистичным использованием jQuery для перемещения списков ссылок.
Сделано thecodeplayer
Автор
- Рэйчел Смит
О коде
Меню круговых ссылок
Адаптивное меню круговых ссылок.
Автор
- Карл Роселл
О коде
Горизонтальное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
Автор
- Мэтт Хойланд
О коде
Мобильное меню Bounce
Анимация меню с HTML, CSS и jQuery.
Автор
- Сара Суайдан
Сделано из
- HTML
- CSS
- JavaScript (classie.js)
О коде
Круговая навигация с CSS
Учебник о том, как создать круговую навигацию с помощью преобразований CSS.
Автор
- Оливер Кноблич
Сделано из
- HTML / Haml
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Меню Flexbox Off Canvas
Легкий, простой, легкий в использовании.
Сделано из
- HTML
- CSS / МЕНЬШЕ
- JavaScript (jquery.js)
О коде
Раскрывающееся меню
Это простое раскрывающееся меню, созданное с использованием несортированных списков и переходов CSS3.
О коде
Меню вне холста с анимированными ссылками
Простая мобильная навигация вне холста с отложенной анимацией ссылок. Ссылки имеют простой эффект перехода: они появляются справа налево при переключении навигации. Но анимация происходит по цепочке, когда ссылки анимируются одна за другой.Это делается путем добавления задержки перехода к каждой ссылке.
Сделано из
- HTML
- CSS
- JavaScript (jquery.js,
jquery.menu-aim.js)
О коде
Мега выпадающий список
Адаптивный и простой в настройке мега-раскрывающийся список.
Автор
- Droidadda Inc
Сделано из
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Адаптивное мега меню
Адаптивное мега меню для мобильного просмотра.
Автор
- Калпеш Сингх
Сделано из
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Адаптивное мега меню
Адаптивное мега меню с флексбоксом.
Автор
- Майк Торосян
Сделано из
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Sexy Flexy Mega Меню
Я увидел гифку с этим меню стилей на странице Scout на Dribbble и решил попробовать его. Я подумал, что было довольно круто добавить некоторую тонкую анимацию в активное меню, и я также хотел немного использовать flexbox, чтобы помочь в макете. это из.- Майк Торосян
Автор
- Арджун Амгаин
Сделано из
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Адаптивное мега меню
Адаптивное мега-меню с блогом, изображениями и выпадающим списком.

 Чем больше гостей, тем больше времени необходимо закладывать на организационные моменты: рассадка по машинам, групповая фотосессия, поздравления после церемонии и др. Если гостей больше 50, отведи в тайминге 20 минут на то, чтобы перед началом ужина все ознакомились с планом рассадки и заняли свои места за столами.
Чем больше гостей, тем больше времени необходимо закладывать на организационные моменты: рассадка по машинам, групповая фотосессия, поздравления после церемонии и др. Если гостей больше 50, отведи в тайминге 20 минут на то, чтобы перед началом ужина все ознакомились с планом рассадки и заняли свои места за столами.
 Посадить их стоит рядом с собой, проявив свое уважение и благодарность.
Посадить их стоит рядом с собой, проявив свое уважение и благодарность.



 Эмодзи
Эмодзи